 Cuando hablamos de estadística y volúmenes de datos sabemos con certeza de que hablamos de números, sin embargo, en la mayoría de las ocasiones es mucho más sencillo entender el significado o el impacto dichos números mediante gráficos de barras, pastel, lineales, etc. Por ello, en este caso dedicaré este artículo a explicar la generación de gráficas en Java utilizando la librería JFreeChart.
Cuando hablamos de estadística y volúmenes de datos sabemos con certeza de que hablamos de números, sin embargo, en la mayoría de las ocasiones es mucho más sencillo entender el significado o el impacto dichos números mediante gráficos de barras, pastel, lineales, etc. Por ello, en este caso dedicaré este artículo a explicar la generación de gráficas en Java utilizando la librería JFreeChart.
En esta imagen podrás ver un ejemplo del resultado tras realizar los pasos que detallaré en los párrafos siguientes:

:: La librería
Como lo he mencionado en el párrafo introductorio estaremos utilizando la librería JFreeChart para generar las gráficas, concretamente la versión 1.0.13 (que es la más reciente al momento de la publicación de este artículo). Dicha librería es gratuita y está disponible para su descarga en el siguiente enlace:
Una vez que tengas el archivo jar en tu disco duro podrás comenzar con tu proyecto...
:: Crear el proyecto en NetBeans
Creamos un proyecto nuevo en NetBeans con el nombre de Graficador, y una vez creado incluimos la librería jfreechart-1.0.13.jar (descargada en el paso previo) como biblioteca de nuestro proyecto dando clic derecho en Biblioteca > Agregar Archivo Jar / Carpeta y seleccionándola desde la ubicación de su descarga.
:: Definir el comportamiento
Lo primero que vamos a realizar es editar la clase Graficador.java (que es la clase principal) y añadir los import´s necesarios para que la aplicación funcione, en este caso son los siguientes:
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.data.general.DefaultPieDataset;
Posteriormente crearemos un método para cada uno de los tipos de gráficas que vamos a crear que son: Pastel, Barras y Lineal, en cada uno de ellos detallaremos los datos correspondientes a cada una de ellas.
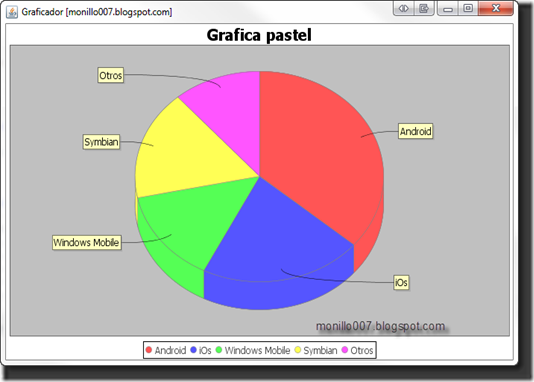
:: Gráfica Pastel
Creamos un método público y estático (para mandarlo llamar directo de main) que no retorne valor de nombre pastel()...
public static void pastel() {
.
.
}
Dentro de él creamos un arreglo que contendrá los datos...
DefaultPieDataset dataset = new DefaultPieDataset();
...con las colecciones de datos que vamos a incluir en la gráfica mediante el método llamado setValue.("Etiqueta",valor) de la siguiente manera:
dataset.setValue("Android", 39.2);
dataset.setValue("iOs", 22.9);
dataset.setValue("Windows Mobile", 15.5);
dataset.setValue("Symbian", 18.3);
dataset.setValue("Otros", 12.3);
Cuando ya hemos definido los datos podemos crear la gráfica mediante el objeto JFreeChart de la siguiente manera:
JFreeChart grafica = ChartFactory.createPieChart3D(
"Grafica pastel", // El nombre de la gráfica
dataset, // El arreglo de datos
true, // Indica si lleva leyenda
true, // Indica si lleva tooltips
false); // Indica si son URls
En este momento hemos creado el gráfico pero no hemos indicado dónde mostrarlo, para ello utilizaremos el objeto ChartFrame pasándole 2 parámetros: El nombre de la ventana y la gráfica a mostrar.
ChartFrame frame = new ChartFrame("Graficador", grafica);
Por último en esta gráfica empaquetamos la ventana y la hacemos visible...
frame.pack();
frame.setVisible(true);
Para poder ver esta gráfica solo es necesario llamar al método pastel() dentro del método main y correr la aplicación...
public static void main(String[] args) {
pastel();
}
Tras realizar los pasos anteriores podrás visualizar un gráfico como el que se muestra al inicio del artículo. Continuemos.
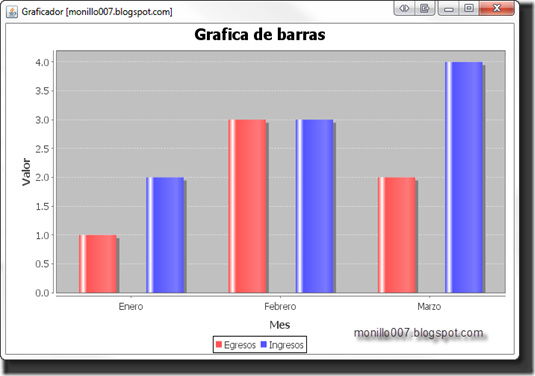
:: Gráfica de Barras
Nuevamente creamos un método público y estático que no retorne valor, en este caso de nombre barras()...
public static void barras() {
.
.
}
Dentro creamos un arreglo que contendrá los datos...
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
...con las colecciones de datos que vamos a incluir en la gráfica mediante el método llamado addValue(valor,"Concepto","Categoria") de la siguiente manera:
dataset.addValue(1.0, "Egresos", "Enero");
dataset.addValue(3.0, "Egresos", "Febrero");
dataset.addValue(2.0, "Egresos", "Marzo");
dataset.addValue(2.0, "Ingresos", "Enero");
dataset.addValue(3.0, "Ingresos", "Febrero");
dataset.addValue(4.0, "Ingresos", "Marzo");
Cuando ya hemos definido los datos podemos crear la gráfica mediante el objeto JFreeChart de la siguiente manera:
JFreeChart chart = ChartFactory.createBarChart(
"Grafica de barras", // El titulo de la gráfica
"Mes", // Etiqueta de categoria
"Valor", // Etiqueta de valores
dataset, // Datos
PlotOrientation.VERTICAL, // orientacion
true, // Incluye Leyenda
true, // Incluye tooltips
false // URLs?
);
Nuevamente para mostrar el gráfico acudimos al objeto ChartFrame:
ChartFrame frame = new ChartFrame("Graficador", chart);
frame.pack();
frame.setVisible(true);
Y para mostrarlo hacemos exactamente lo mismo que en el gráfico anterior.
public static void main(String[] args) {
barras();
}
Con lo cual obtendrás el siguiente resultado:

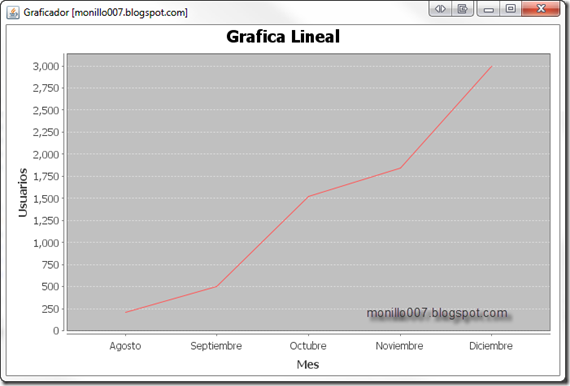
:: Gráfica Lineal
Nuevamente creamos un método público y estático que no retorne valor, pero ahora de nombre lineal()...
public static void lineal() {
.
.
}
Dentro creamos un arreglo que contendrá los datos...
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
Y posteriormente el arreglo que contendrá los datos los cuales estableceremos mediante addValue(valor,"Concepto","Categoria")...
dataset.addValue(212, "Usuarios", "Agosto");
dataset.addValue(504, "Usuarios", "Septiembre");
dataset.addValue(1520, "Usuarios", "Octubre");
dataset.addValue(1842, "Usuarios", "Noviembre");
dataset.addValue(2991, "Usuarios", "Diciembre");
Nuevamente acudimos a JFreeChart para crear la gráfica...
JFreeChart chart = ChartFactory.createLineChart(
"Grafica Lineal", // Titulo
"Mes", // Etiqueta de datos
"Usuarios", // Etiqueta de valores
dataset, // Datos
PlotOrientation.VERTICAL, // orientacion
false, // Incluye leyenda
true, // Incluye tooltips
false // urls
);
Y a ChartFrame para mostrarla...
ChartFrame frame = new ChartFrame("Graficador", chart);
frame.pack();
frame.setVisible(true);
Llamamos a lineal() desde main() y corremos la aplicación...
public static void main(String[] args) {
lineal();
}
Al realizar esto obtendremos un gráfico como este:

Estos son ejemplos sencillos, si deseas ahondar en la creación de gráficas no dudes en darte una vuelta por el sitio oficial de la librería JFreeChart.
Como es usual, todo lo necesario para realizar lo contenido en este tutorial puedes descargarlo desde el siguiente enlace:
Si te gustó el artículo puedes compartirlo desde los botones que se encuentran en la parte inferior (Twitter, Facebook, Google+).
De igual manera puedes suscribirte al blog para que los nuevos artículos lleguen a tu bandeja de correo o lector de Feeds favorito desde los enlaces del lado derecho de la página.
Si tienes alguna duda o algo que decir te invito a que dejes tu comentario.
 Descargar
Descargar
Muy bueno, gracias :)
ResponderBorrarla contraseña del archivo???????????
ResponderBorrarContraseña:
ResponderBorrarhttp://monillo007.blogspot.com
Saludos.
woooooowwww mil años vatallando con eso y asi de facil se puede :) grax amigo :D
ResponderBorrarmuy bueno gracias por el aporte
ResponderBorrarCuando lo ejecuto me genera un error: Exception in thread "main" java.lang.NoClassDefFoundError: org/jfree/util/PublicCloneable
ResponderBorrarMe puedes ayudar a resolverlo, por favor. Gracias
mi correo: airtega@gmail.com
HOLA SALUDOS... ESTA MUY BUENO EL EJEMPLO... ESPERO ME PUEDAS AYUDAR EN ALGO:
ResponderBorrarTENGO YA LA GRAFICA EN PANTALLA Y ME GUSTARIA SABER SI CUANDO LE DE DOY CLIK EN UNA BARRA PUEDA REGRESARME UN VALOR EN UN "JOPTIONDIALOG" CUALQUIER VALOR DEL CUAL COMPONE LA BARRA DE LA QUE DOY CLIK
ESPERO ME PUDAN AYUDAR GRACIAS
Lo hice con jfreechart-1.0.14 y batalle por no saber que se requiere tambien la lib jcommon-1.0.17
ResponderBorrarestimado, quiero saber porque estas aplicaciones graficas no funcionan en linux.. sabes porque?? o como se soluciona??
ResponderBorrarSaludos .. si quieres me respondes a conte_7@hotmail.com
SI quisiera que los valores fueran dinamicos se podria?
ResponderBorrarHombre, realmente un exelente artículo. Útil, con ejemplos claros. Vaya realmente muy bueno... gracias.
ResponderBorrarComo descargar el proyecto?
ResponderBorrarMuy bueno, pero el link esta roto :s habilitalo por favor
ResponderBorrarel link no sirve arreglalo
ResponderBorrarcomo puedo mostrar los registros de mi base datos en los gráficos
ResponderBorrar